
CSS: The New Paris Hilton Web Flik?
June, 2005 | by John Siebenthaler
Honestly, no. Besides, Paris may have already jumped the shark. But what about CSS? That’s short for Cascading Style Sheet, and if you’re responsible for a web site that has more than one page, CSS is the new Viagra when it comes to achieving a consistent, site-wide look that updates globally with the stroke of a few typewriter keys, instead of the laborious find – select – apply on every page process required by html styles. And that assumes you’ve been using styles.

CSS is a text list of definitions controlling the appearance of your pages, whether there’s one page or thousands. Each page looks to this list for instructions on appearance, as opposed to the html font method of describing each pages appearance individually – and repetitively.
CSS is pretty cool. I’m in the beginning stages of obedience school, the one owners go to to learn how to make their software jump through hoops, but already I’m cranked because now, for the first time, managing the look of my sites is roughly parallel to where Pagemaker was back when Aldus still owned it.
A Single Source Road Map To Legibility So lets talk a minute about the nuts
and bolts, and forget all the techno stuff that I don’t understand either.
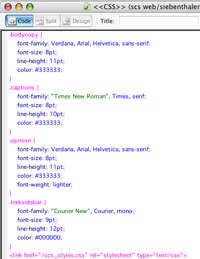
CSS is nothing more than a list of definitions collected on one page. In turn, that page is referenced by every web page you’ve linked it to, applying a CSS style to one or more elements on the linked page or pages. One source. Many recipients.
Here’s what happens. I’ve written this short column, and want to apply a CSS-defined style. If I haven’t already, I make sure the page knows where my CSS is located simply by linking, then select one of the style definitions contained in the sheet.
Maybe it’s Arial, set to display at 9 points (I can also specify pixels) with 4 points (or pixels) of leading, and boldface italics applied just to be different. My page now contains a link to one definition that sits on the host, instead of packing around a complete set of font definitions on every single page waiting to be displayed.
CSS Means No More Excuses For A Worn Out Look CSS means that if you’re tired of the way a page looks, as long as that
page has had a CSS style applied, you only need to change the original
style sheet, post it to your site, and the next time the page is called
it displays the changes.
One page, or 10,000, they all look to the source when it’s time to display their goods, not a backpack full of type and layout specs that has to be lugged around permanantly.
And it’s not just type characteristics either. CSS can control the entire look of the page: background images, layers, borders, all the bits and pieces that make a page unique. Best of all, it’s pretty easy to integrate.
So far as I can tell, existing html pages have to be swapped out manually. For those Flash heavy sites with not much text content, it’s not that big a deal. But if your site has a lot of textual content, CSS is a huge step forward in consistency, range and appearance.